Personaliza la página de error 404 de tu blog y deja de perder lectores
¿Qué es la página de error 404?
¿Por qué tener una página 404 personalizada?
¿Qué puedes incluir en tu página 404?
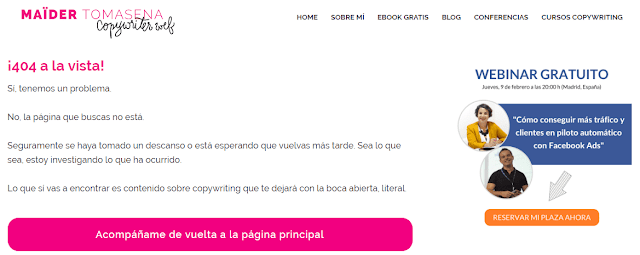
– Asegúrate de que la página 404 tenga el mismo aspecto que el resto del sitio: es decir, debe combinar con tu blog porque es una página más de tu blog. Incluye la imagen de cabecera, tu logo, y utiliza los colores que identifican tu marca. Por ejemplo, observa la página 404 del blog de Maider Tomasena ¿acaso alguien puede dudar que se trata de una página de su blog? No lo creo.
– La mayoría de quienes usan internet no tienen ni idea de que significa “Error 404” por eso debes explicar claramente a los visitantes que no se encuentra la página que buscan y por eso ven esa página. Incluso puedes mencionar las razones por las que eso ocurrió. El estilo lo marcas tú. Si quieres ver un ejemplo brillante de cómo explicar a qué se debe el error 404 fíjate en como lo hace Gastre en su blog (de los blogs que sigo esta es la página 404 que más me gusta por su sencillez e informalidad).
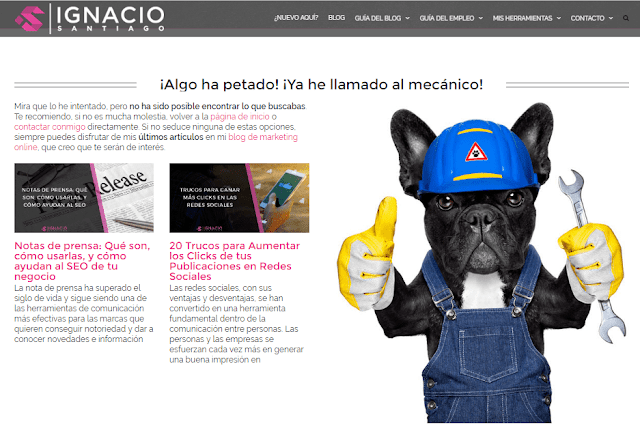
– No pierdas esa visita que te acaba de llegar, para ello puedes incluir un enlace a la página principal de tu sitio, a tus mejores posts, a los más recientes o a las categorías principales del blog. La idea es que quien te visita no vea como únicas opciones los botones “atrás” o “cerrar” de su navegador. Por ejemplo, la página 404 del blog de Ignacio Santiago es una de las más completas que he visto, incluye varias de las opciones mencionadas.
– Agrega un buscador, así le permitirás al lector encontrar, dentro de tu mismo sitio, lo que está buscando y te asegurarás que se quede un ratito más en tu blog. También es probable que la búsqueda le arroje varios resultados y quede enganchado un largo rato con tu contenido. En la página de error de su blog, José Antonio Carreño incluye precisamente un buscador como elemento principal.
– Sácale una sonrisa a tu visitante; para ello sé creativo al escribir el mensaje, incluye alguna imagen atractiva, gif u otro elemento que haga ver de forma positiva el error. A todo el mundo le gusta aquello que le causa algo de risa o lleva un toque de ironía (en realidad no sé si a todo el mundo, pero a mi si me gusta). Un ejemplo magnifico de esto es la página 404 de “Mi Posicionamiento Web” de Rubén Alonso (tienes que verla en vivo, para que te enganches con el perro).
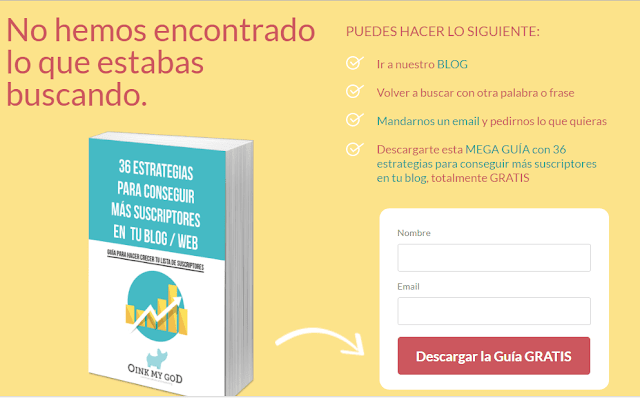
– Pon a disposición algún recurso para descargar a cambio de una suscripción: un ebook, plantilla, infografía, lo que se te ocurra. Esto es justamente lo que verás en la página 404 de Oink My God.
Personalizar la página 404 en Blogger
Personalizar la página 404 en WordPress
Usa un Plugin
Trabaja sobre el código de tu plantilla
En resumen, un error 404 puede correr (literalmente) a más de una persona de tu blog, por eso es importante que personalices esta página y permitas que desde ella el visitante encuentre lo que busca y se quede en tu blog, que a fin de cuentas en lo que quieres ¿no?